
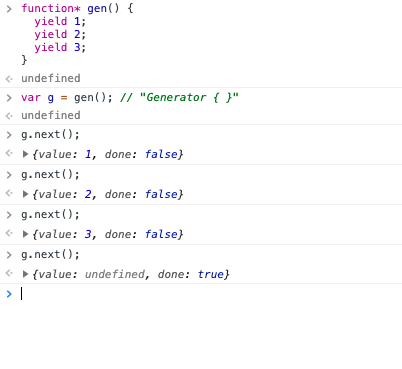
- function* 선언 (끝에 별표가 있는 function keyword) 은 generator function 을 정의하는데, 이 함수는 Generator 객체를 반환합니다.
- yield 키워드는 제너레이터 함수 (function* 또는 레거시 generator 함수)를 중지하거나 재개하는데 사용됩니다.
- yield 키워드는 제너레이터 함수의 실행을 중지시키거나 그리고 yield 키워드 뒤에오는 표현식[expression]의 값은 제너레이터의 caller로 반환된다. 제너레이터 버전의 return 키워드로 생각 할 수 있다.
- yield 키워드는 실질적으로 value 와 done 이라는 두 개의 속성을 가진 IteratorResult 객체를 반환한다. value 속성은 yield 표현(expression)의 실행 결과를 나타내고, done 속성은 제너레이터 함수가 완전히 종료되었는지 여부를 불린(Boolean) 형태로 보여줍니다.
- yield* 표현은 다른 generator 또는 이터러블(iterable) 객체에 yield를 위임할 때 사용됩니다. -> 뭐여 ... 졸라 어렵네... 라고 생각했는데 예시를 잘 들어준 모질라
function* g1() {
yield 2;
yield 3;
yield 4;
}
function* g2() {
yield 1;
yield* g1();
yield 5;
}
var iterator = g2();
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 3, done: false }
console.log(iterator.next()); // { value: 4, done: false }
console.log(iterator.next()); // { value: 5, done: false }
console.log(iterator.next()); // { value: undefined, done: true }

참고자료
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Generator
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/function*
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/yield
https://meetup.toast.com/posts/73 <- 이 글을 이해하기위해서 먼저 모질라의 글을 읽어야했음.
https://www.airpair.com/node.js/posts/nodejs-framework-comparison-express-koa-hapi <- 역시 제너레이터 함수에 대한 이해가 필요했다.
그런데 비동기 동기 하다보니 블로킹 논 블로킹. 미뤄왔던 주제도 다시 떠올라서 헷갈리기 시작했다.
참고자료
https://nodejs.org/ko/docs/guides/blocking-vs-non-blocking/
-> 블로킹과 논블로킹 코드를 섞을 때의 위험성 참고
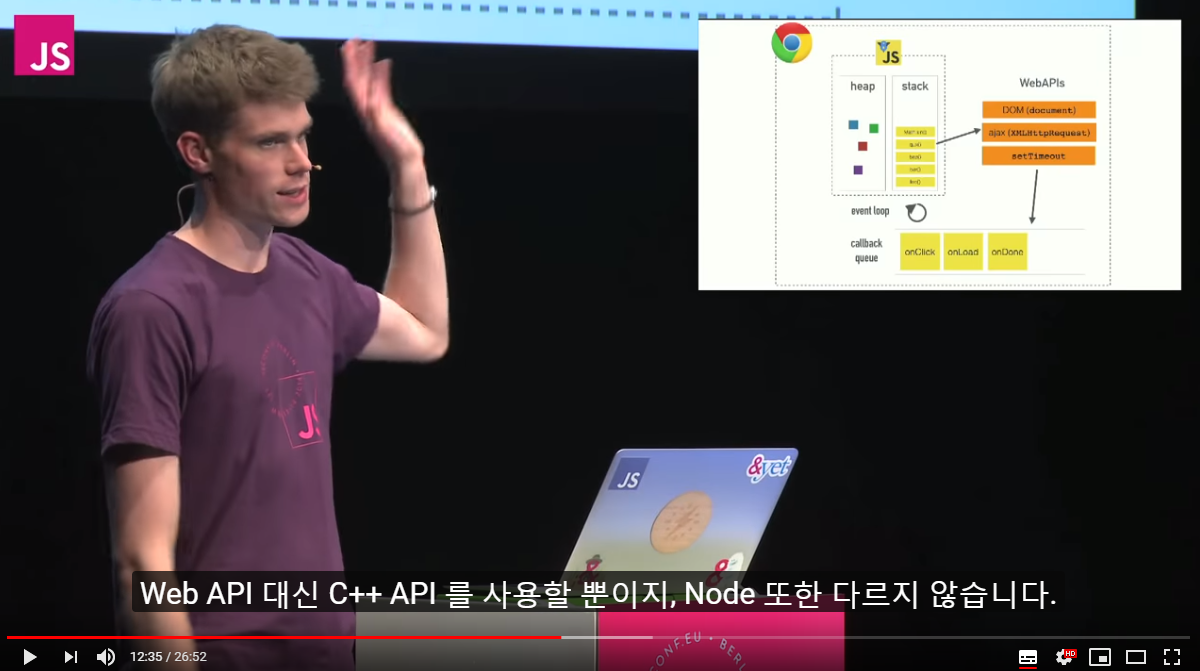
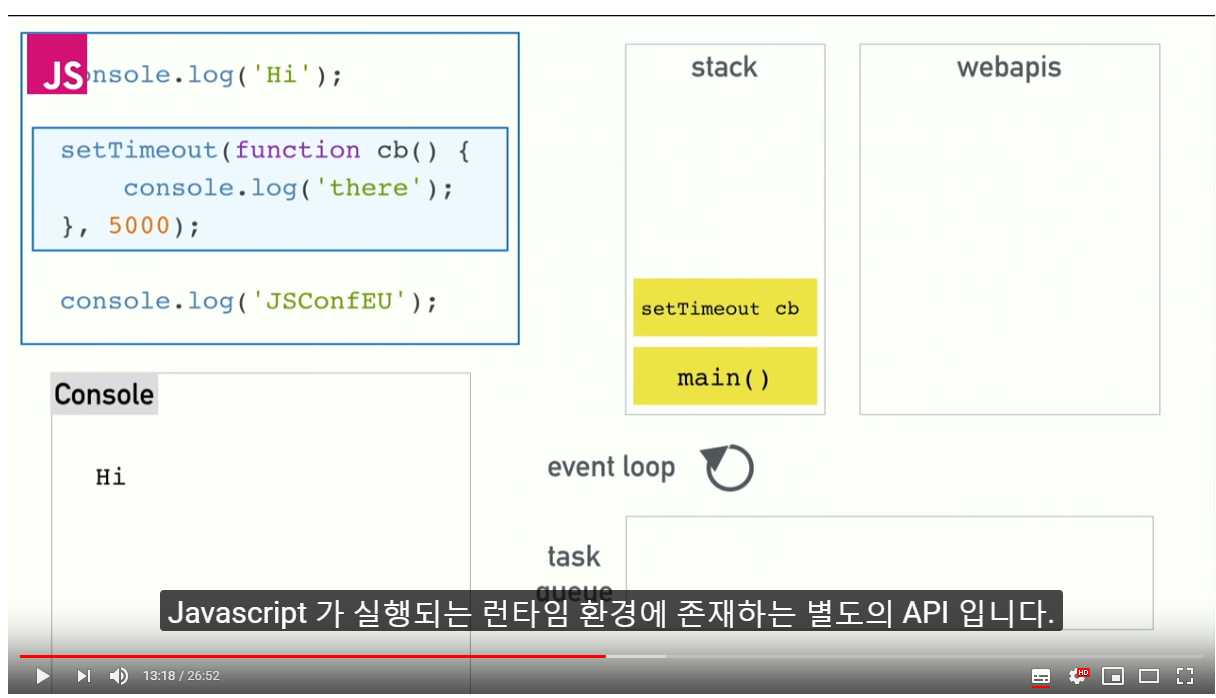
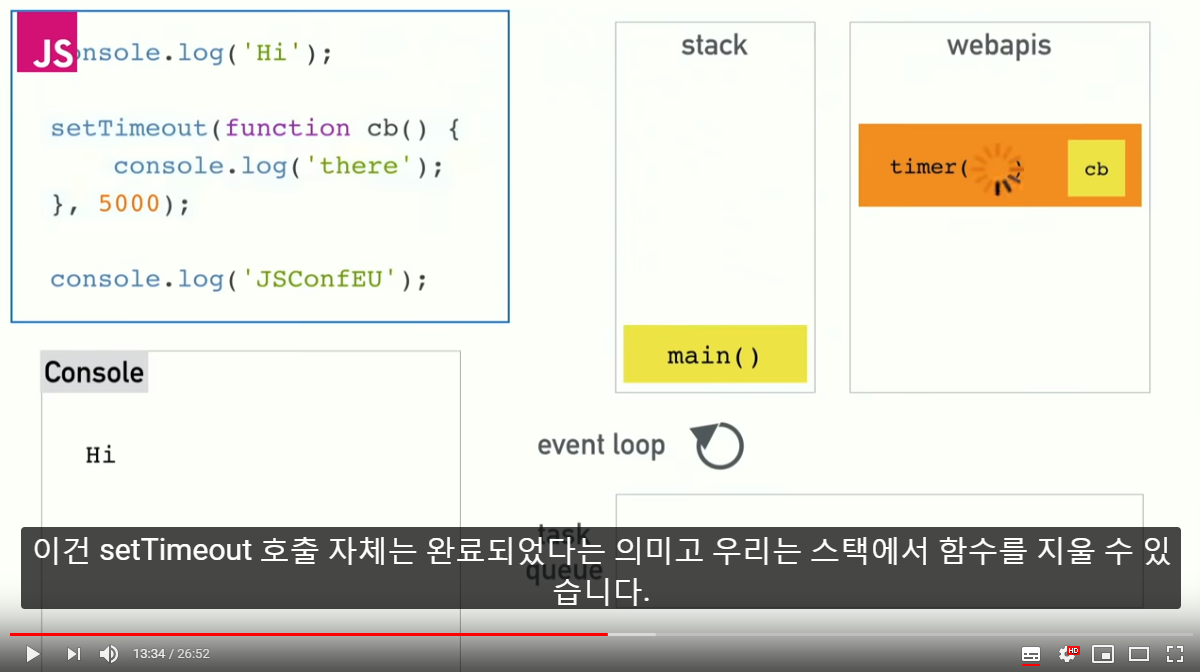
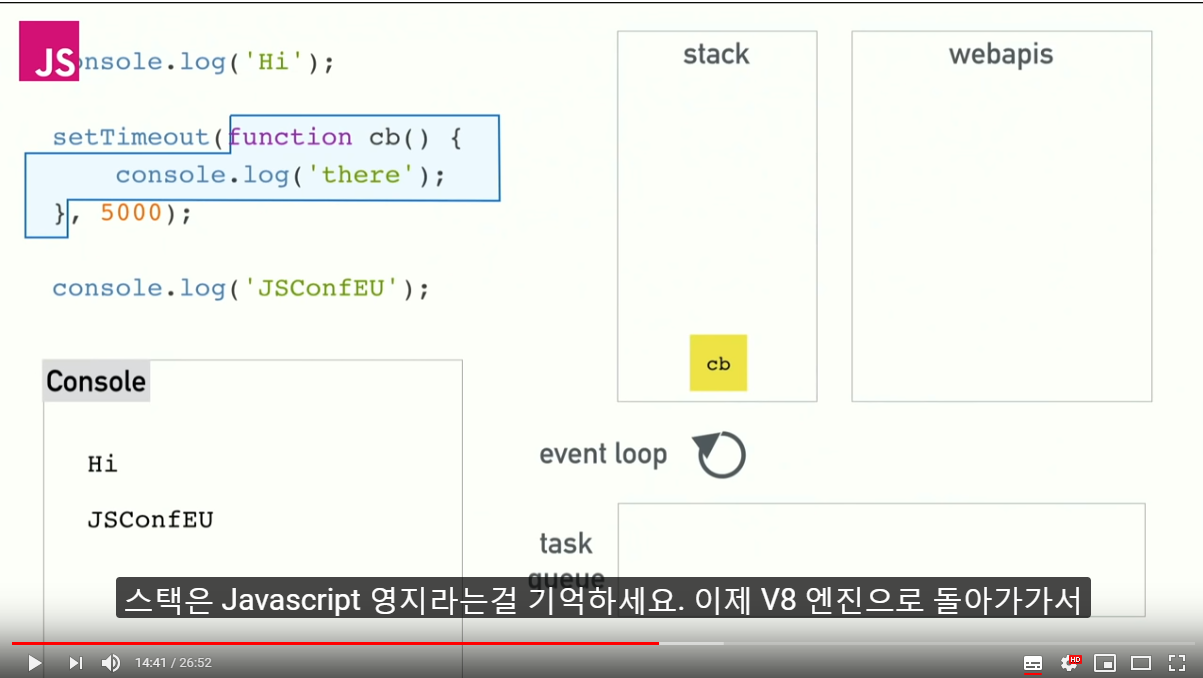
그리고 콜스택과 콜백 큐 실행순서에 대해서 설명해주는. 동영상. 근데 쉽다고 댓글이 많이 달려있었는데 ㅠ 나는 쉽ㅈ ㅣ않았다 ..... (이 영상에서는 블로킹을 작업이 스택에 쌓여 느려지는것이라고 말하고 있음)


















https://2014.jsconf.eu/speakers/philip-roberts-what-the-heck-is-the-event-loop-anyway.html
What the heck is the event loop anyway? – Philip Roberts
JavaScript programmers like to use words like,
2014.jsconf.eu
전체 영상 ㅇㅇ
What the heck is the event loop anyway? – Philip Roberts
JavaScript programmers like to use words like,
2014.jsconf.eu
https://blog.sessionstack.com/how-does-javascript-actually-work-part-1-b0bacc073cf
크롬의 v8엔진
https://dayzen1258.tistory.com/entry/V8%EC%97%94%EC%A7%84%EC%9D%B4%EB%9E%80
역시 한글 소개글을 먼저 읽게되죠
위 글을 읽다보면 결국 이해해야하는 키워드가 또한 '프로토타입'
https://medium.com/@bluesh55/javascript-prototype-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-f8e67c286b67 이글에서 진짜 설명을 잘 해놨네
http://www.nextree.co.kr/p7323/
역시 프로토타입이란 특성을 기술해놓은 글.
https://nodejs.org/ko/docs/guides/event-loop-timers-and-nexttick/ : 이벤트 루프
이벤트 루프는 가능하다면 언제나 시스템 커널에 작업을 떠넘겨서 Node.js가 논 블로킹 I/O 작업을 수행하도록 해줍니다.(JavaScript가 싱글 스레드임에도 불구하고)
https://developer.mozilla.org/en-US/docs/Web/JavaScript/EventLoop
https://asfirstalways.tistory.com/362
https://developer.mozilla.org/en-US/docs/Web/JavaScript/EventLoop
https://nodejs.org/en/docs/guides/event-loop-timers-and-nexttick/#what-is-the-event-loop